How To Use Google Maps In Xamarin Forms

Click enable api and services.
How to use google maps in xamarin forms. On the next page you will find a list of apis. You can show the google maps using the requesttileuri event of imagerylayer. To achieve that will use the xamarin essentials geolocation api. Click browse and enter xamarin google play services maps in the search field. Forcing to open google maps by default on ios.
To determine if it s there we are going to check for it using xamarin essentials. Google maps for android and mapkit for ios which makes it easier for the android to have google maps of course. Namespace xamgooglemapsapp public class mapspage. Var openlocation new button text open location using built in maps app. Openuri of xamarin forms but we also have to validate if we can open that uri so it s better using launch from xamarin.
Contentpage public mapspage var l new label text these buttons leave the current app and open the built in maps app for the platform. You can check the full source code here. Then create a new project here and name it googlemapusingxamarinforms. If this package had been installed previously click update. To open a uri could use the class device.
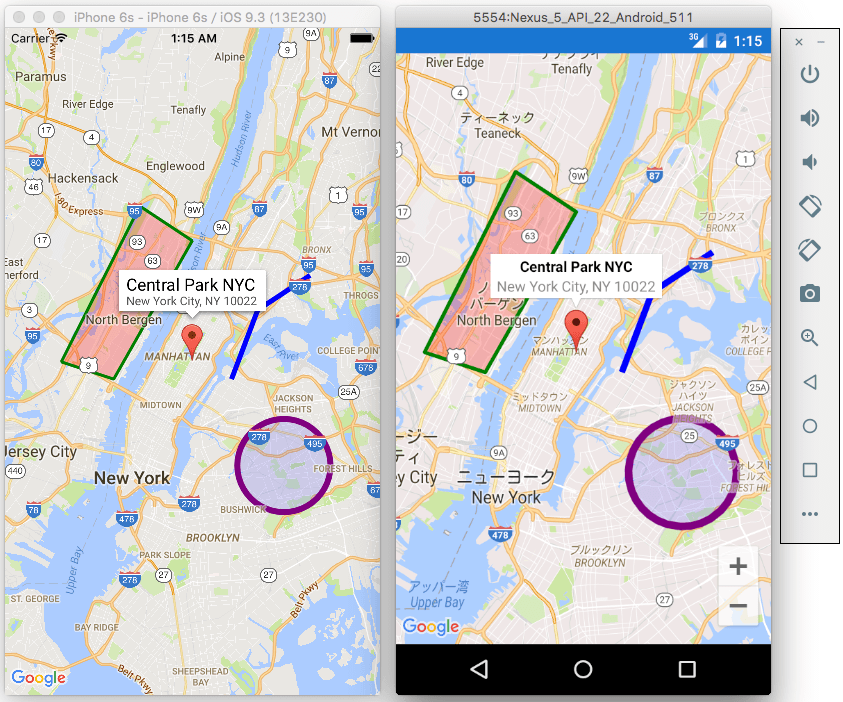
For that we have to go to this page. Notice that the following dependency packages are also installed. Select xamarin googleplayservices maps and click install. Xamarin forms maps renders its native maps based on the os used by the device e g. This article describes how to use google maps api to show google maps using imagerylayer of the sfmaps control.
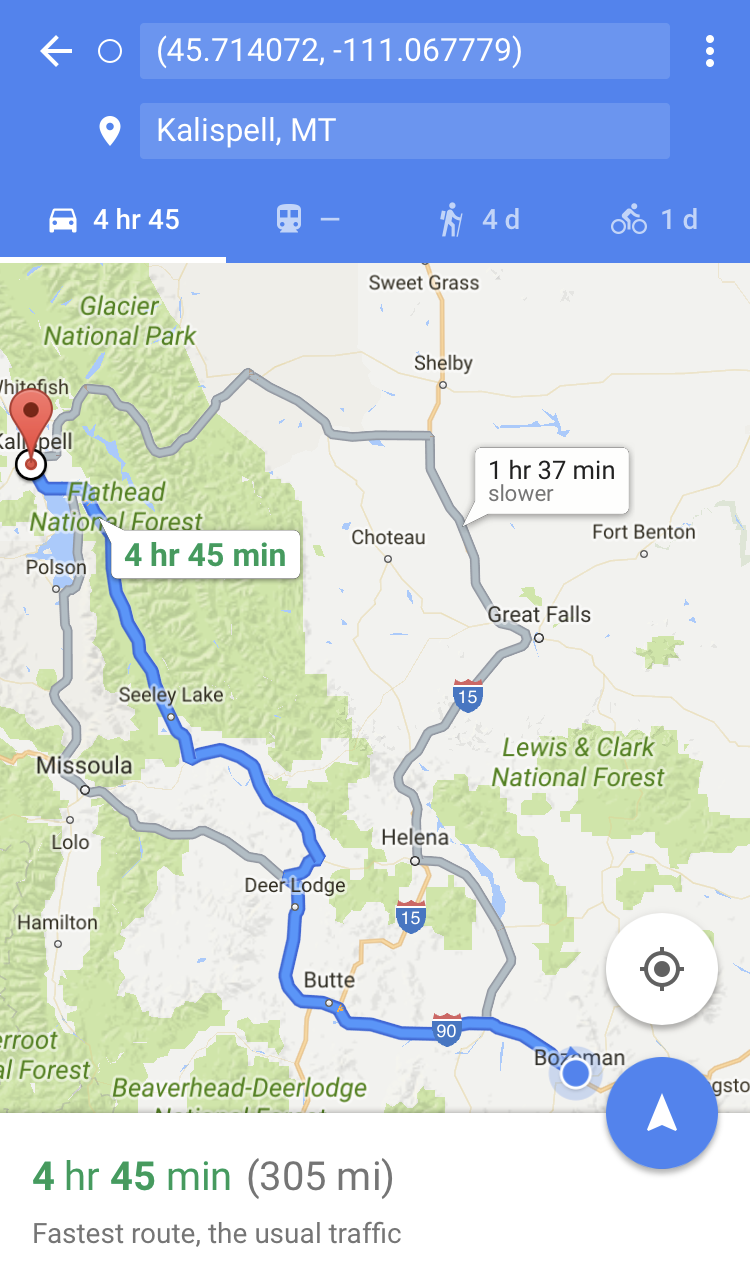
Will keep publishing more content related to using google maps in xamarin forms how to add a css to style map handling a re routing logic etc so keep in touch. According to the google s documentation to open google m aps on ios you have to use the url scheme comgooglemaps. Click on google maps android api. Here s how to force the use of google maps in xamarin forms. Copy the full code behind class here.